DeafDots Alerts & News Portal Design
Case Study
Client Background and Objectives
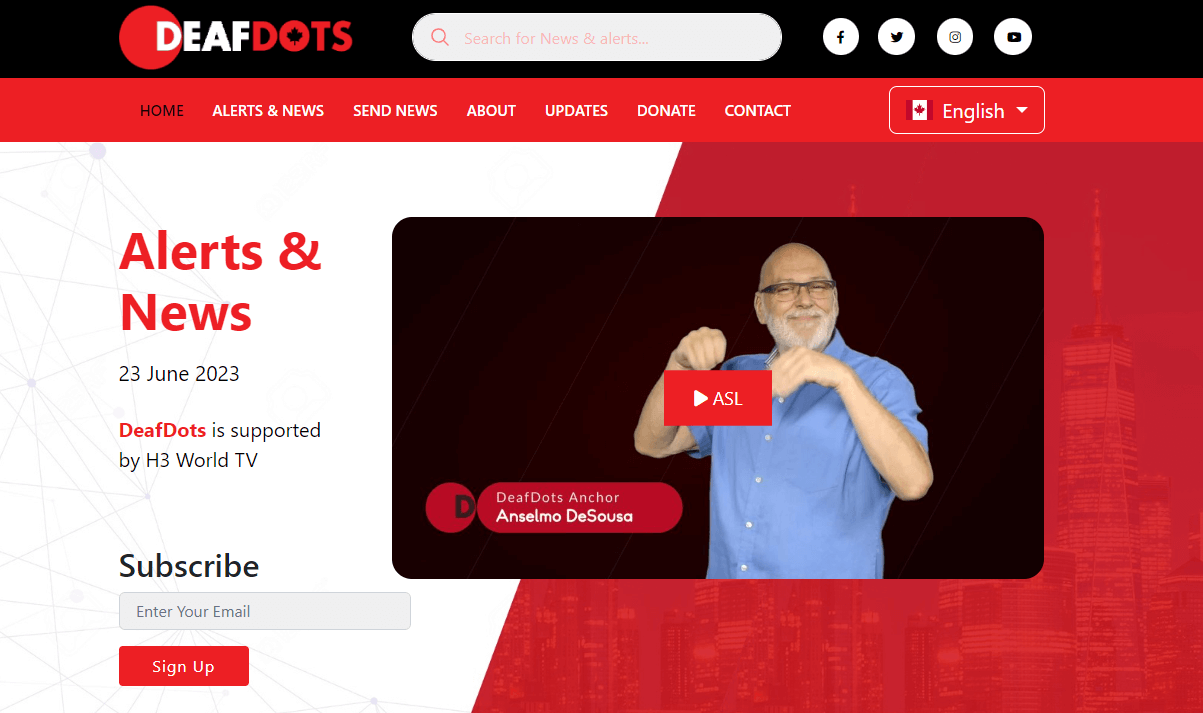
DeafDots aimed to create a comprehensive platform that collaborates and streams signed and captioned videos from various organizations serving Deaf and hard of hearing individuals across Canada. The objective was to develop a custom-designed website that would provide a seamless user experience while incorporating key features and functionalities.
-
Platform
WordPress -
Role
Web Design


Functions we build
Custom Design with WordPress
To meet DeafDots' requirements, we utilized WordPress as the content management system (CMS) to facilitate easy content updates and management. Leveraging the flexibility of WordPress, we crafted a custom design that aligned with their brand identity. The website's structure and layout were tailored to optimize user engagement and accessibility.
Responsive Design with Bootstrap
To ensure a seamless user experience across various devices and screen sizes, we incorporated the Bootstrap framework into the development process. Bootstrap's responsive grid system and pre-built components enabled us to create a visually appealing and mobile-friendly website.
Multilingual Support
DeafDots required their website to be available in both English and French. We employed WordPress's multilingual plugins and custom coding to enable easy language switching for users. This ensured a seamless browsing experience for visitors, regardless of their preferred language.
Social Media Integration
To enhance DeafDots' online presence and reach, we integrated their website with various social media platforms. This facilitated seamless sharing of content across social networks, increasing visibility and engagement. Social media integration was achieved using WordPress plugins and custom coding.
Testing and Review
Rigorous testing was conducted to ensure optimal performance, functionality, and compatibility across different devices. Feedback from DeafDots's stakeholders was incorporated to refine the website further.
Launch
Once the testing and review phase were successfully completed, we prepared for the website launch. We coordinated with DeafDot's IT team to set up the required hosting environment and domain configuration. Leveraging WordPress, we facilitated a smooth transfer of the website from our development server to the client's hosting environment.

The Challenges
Instant Recording and Sending
A key challenge of the project was implementing the functionality for instant recording and sending. We leveraged HTML, CSS, and JavaScript to develop a custom solution that allowed users to record news instantly and seamlessly submit it to the platform.
Super Performance
To address the challenge of fast video loading and overall loading performance, we implemented optimization techniques using WordPress plugins and custom coding. These included image optimization, caching mechanisms, and code minification to enhance page loading speed and user engagement.
Strong Security
We implemented robust security measures to safeguard the website and protect sensitive data, ensuring a secure online environment.

The Final Result
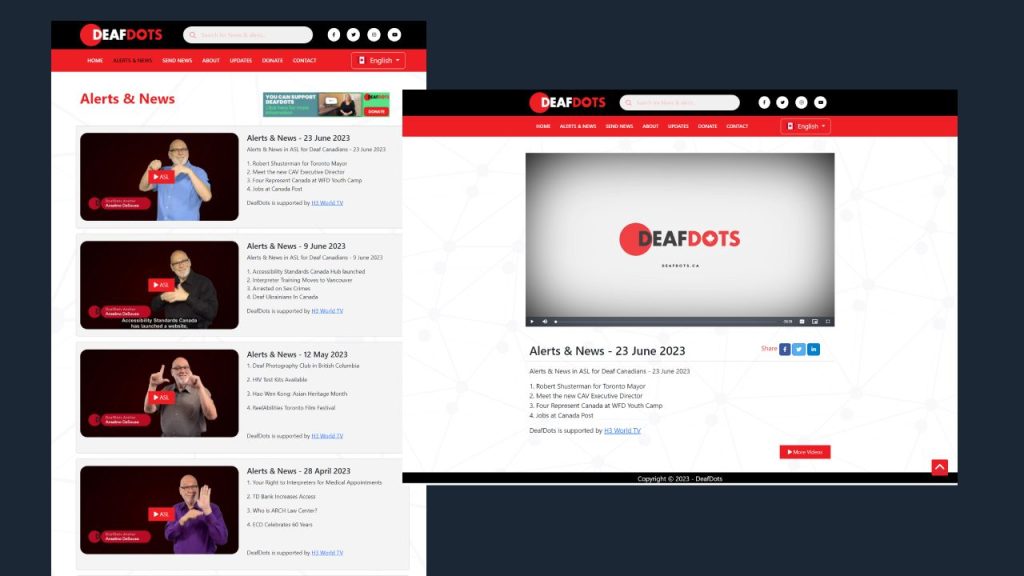
The implementation of instant recording, video player, multilingual support, social media integration, and seamless email automation through WordPress plugins and custom coding further enhanced the website's functionality and user engagement.
DeafDots now has a user-friendly, accessible, and performant website that serves as a centralized hub for signed and captioned video content. The collaborative efforts between our team and DeafDots resulted in a successful platform that promotes accessibility and empowers Deaf and hard of hearing individuals across Canada to access valuable video resources.
seamless design of news page and social media were executed flawlessly. Excellent communication and collaboration.
Highly recommended!
